Creating an Animated Background using SwiftUI

Animations play a crucial role in enhancing the user experience of mobile applications. Let’s explore we can create an animated background using SwiftUI, Apple’s declarative framework for building user interfaces.
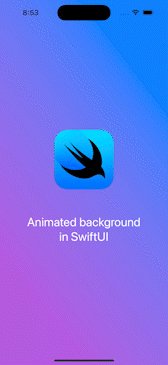
Specifically, we’ll build a beautiful gradient background that smoothly transitions between two colors in a looping animation. Let’s dive in!
We start by importing the necessary SwiftUI module.
import SwiftUINext, we define the ContentView struct, which serves as the root view of our SwiftUI app. We create a @State property named startAnimation to control the animation.
struct ContentView: View {
@State private var startAnimation: Bool = falseInside the body property, we use a ZStack to layer the components on top of each other. The background is created using a LinearGradient that transitions between .purple and .blue colors. The startPoint and endPoint of the gradient change based on the value of the startAnimation state.
var body: some View {
ZStack {
LinearGradient(
colors: [
.purple,
.blue],
startPoint: startAnimation ? .topLeading : .bottomLeading,
endPoint: startAnimation ? .bottomTrailing : .topTrailing
)To animate the gradient color transition, we use the .onAppear modifier. When the view appears, we toggle the startAnimation state variable, triggering the animation. We set the animation to be linear with a duration of 5 seconds and repeat it forever.
.onAppear {
withAnimation(.linear(duration: 5.0).repeatForever()) {
startAnimation.toggle()
}
}Inside the ZStack, we place a VStack to stack an Image and Text on top of the animated gradient. The Image displays an image named "Swift", which should be included in the asset catalog.
VStack() {
Image("Swift")
Text("Animated background in SwiftUI")
.font(.title)
.foregroundColor(.white)
.padding()
.multilineTextAlignment(.center)
}
}Finally, we use the .ignoresSafeArea() modifier to make the gradient cover the entire screen, ignoring the safe area insets.
.ignoresSafeArea()
}
}Complete code -

we explored how to create an animated background using SwiftUI. By leveraging the LinearGradient, VStack, and animation modifiers, we smoothly transitioned between two colors in a looping gradient animation. SwiftUI makes it easy to implement sophisticated animations that enhance the user experience of your app.
Now you have the knowledge to create captivating animated backgrounds for various views within your SwiftUI app. Experiment with different colors, durations, and animation styles to achieve unique and engaging visual effects.